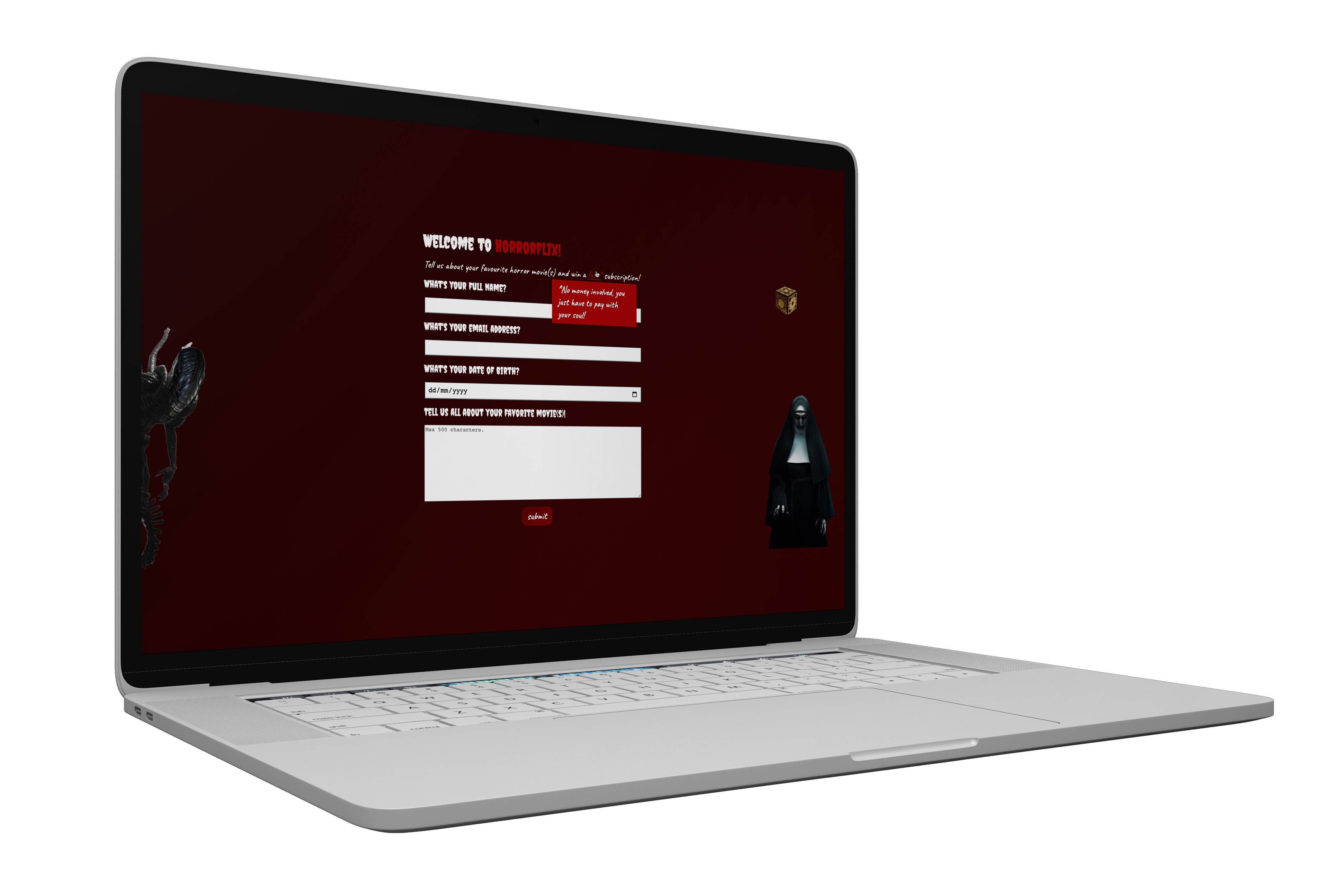
HORRORFLIX
Front-end and Back-end Development
HTML/CSS/JS/PHP
Front-end and Back-end Development
HTML/CSS/JS/PHP

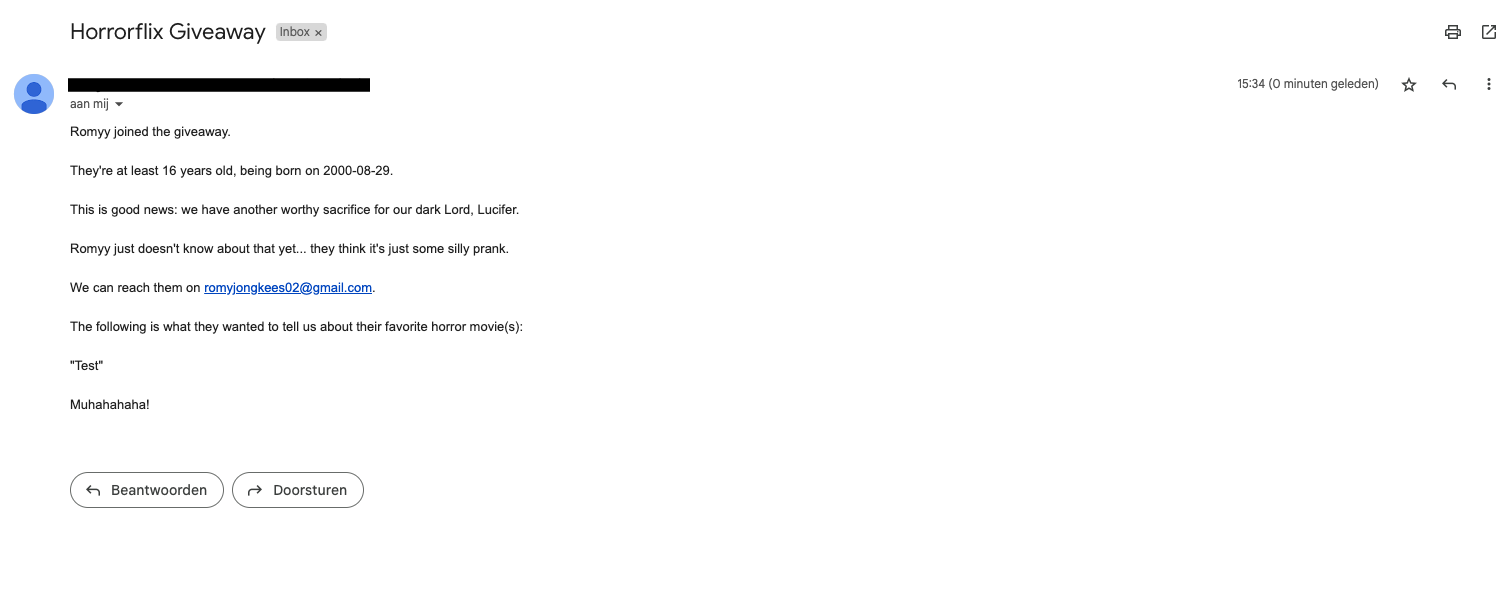
The most challenging project I did during my internship. It required me to utilize the Fetch API and learning PHP to develop a sign up form. It didn’t just involve non-standard HTML form validation but also the functionality to send an email with the form data attached.
Before I started on the form itself, I looked into PHP and the Fetch API to gain a better understanding. I also thought about the form itself, considering the inputs it would have and how I would validate them.
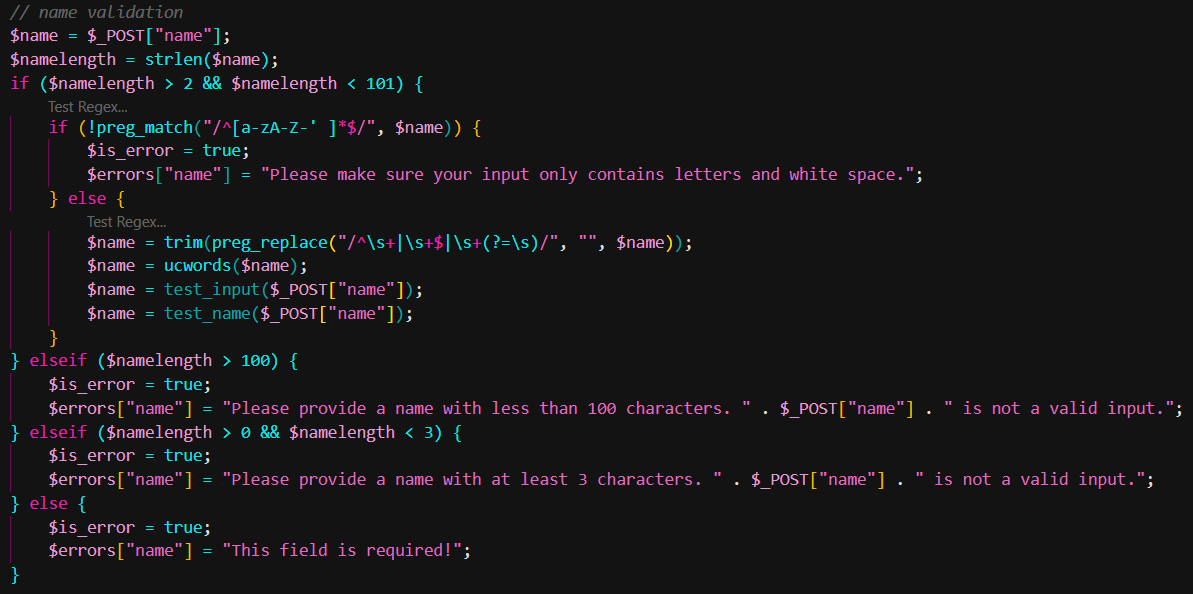
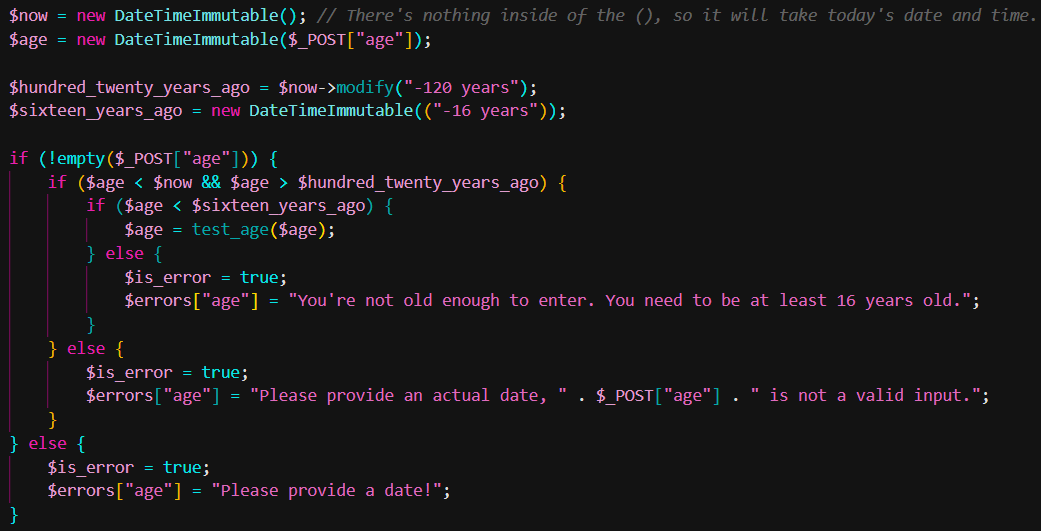
To start the project, I asked for some help from an experienced back-end developer. The Fetch API was crucial for sending data to my PHP form validation file, where I could start working on the form validation itself and also add the code to send a mail. When this was working, I could start on the PHP form validation. It went pretty smoothly, there were only a handful of things I needed assistance with.


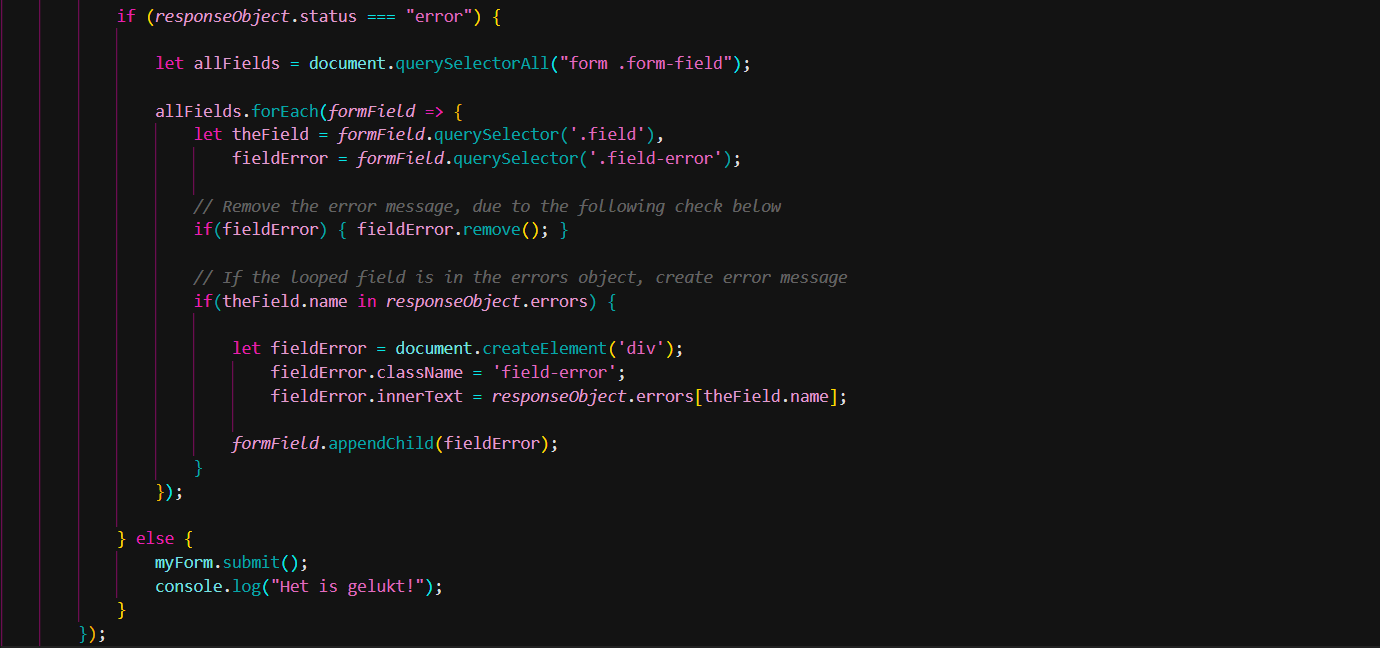
Upon completing the form validation, the challenge was to display the feedback message on the page. Eventually, I implemented an if-statement. When triggered by an error, it loops through the different fields and creates div elements containing the error message. This was done with some help, because it was the most challenging part for me.

Throughout the project, I styled the form, added some fun animations and added an easter egg.

With no prior knowledge of PHP, I made a sign up form with functional PHP form validation and error handling. When the sign up is complete, an email is sent containing the data used in the form.
If you want to check out the code:
Github repo