A-MOEBE
Design & Front-end Development
HTML/CSS/JS
Design & Front-end Development
HTML/CSS/JS

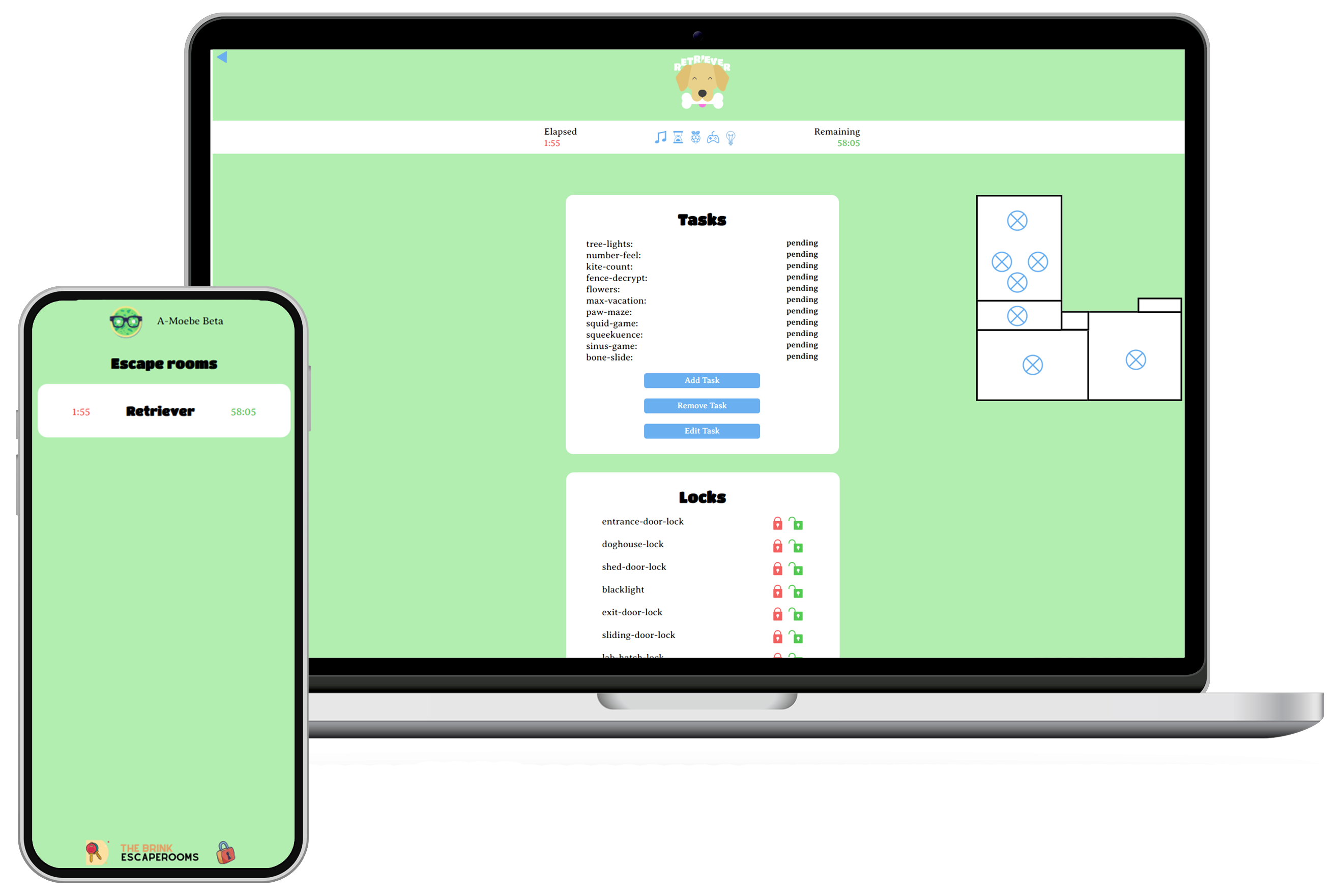
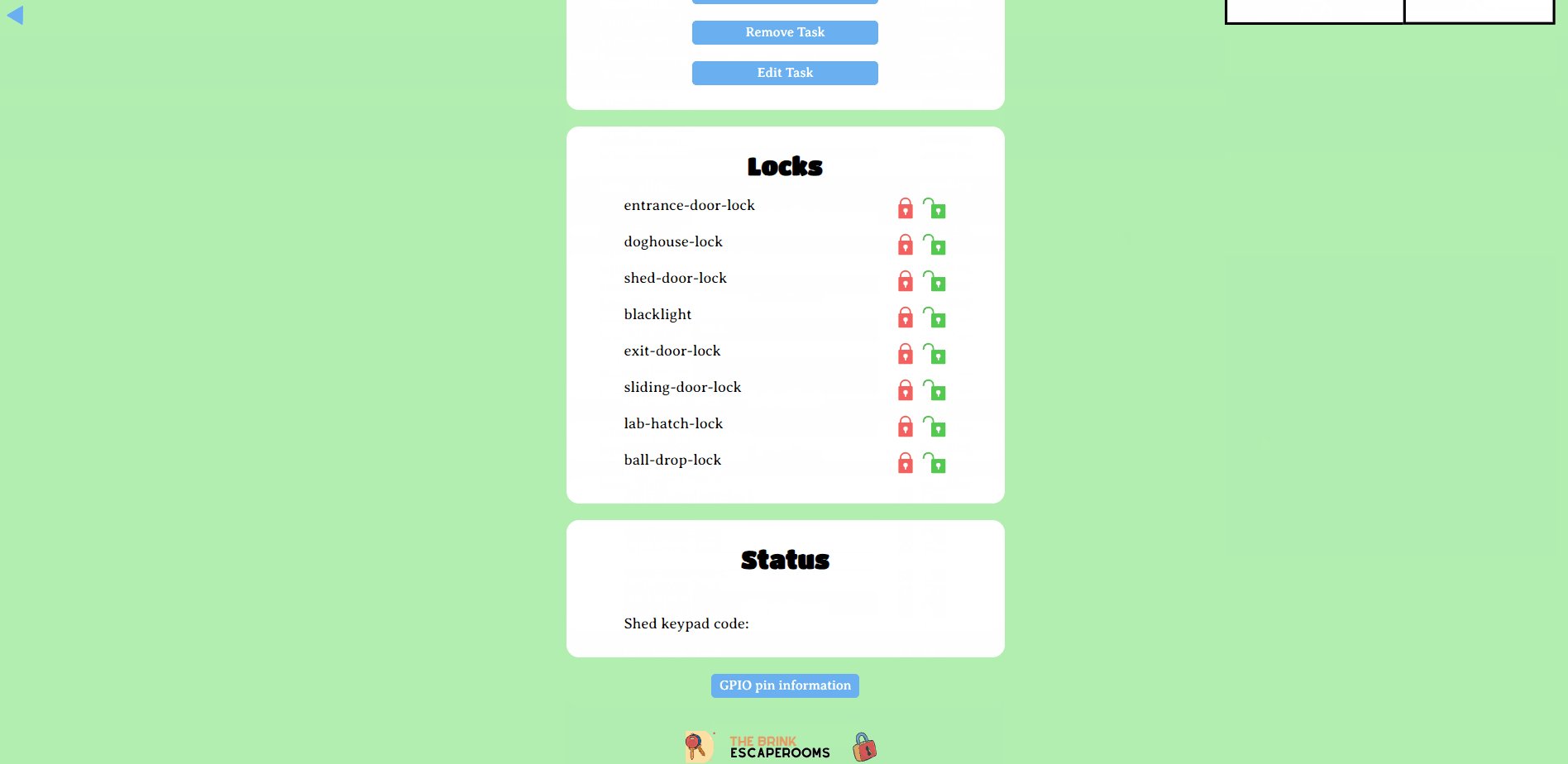
Over the summer, I dedicated time to work on the front-end of the system the Escaperoom operates on. I prioritized creating a good user experience over elaborate design choices. Collaborating with my boyfriend, the back-end developer, we aimed to create dynamic content.
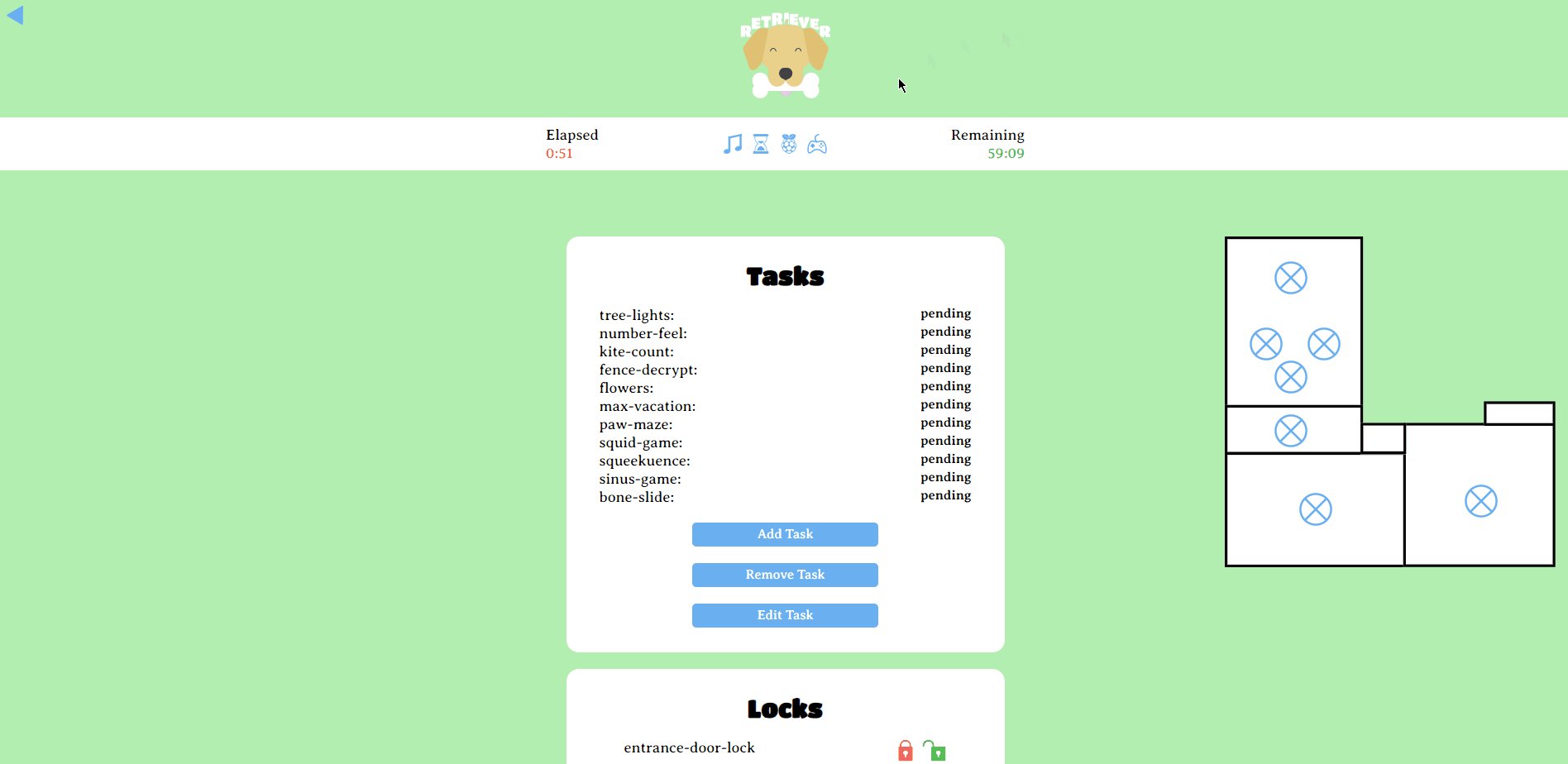
When I joined the project, much of the system was already in place, which meant there was a lot I could style. I began by working out the page layouts and experimenting with colors, basing them on the existing logo’s pastel color palette:

#B1EEB0
For the background
#FFFFFF
For frames
#000000
For text
#6AAFEF
For buttons
#F36060
For dynamic content
#53C951
For dynamic content
Prioritizing the user experience, the goal was to make navigation and finding what you’re looking for easy. I discussed preferences with my friend and my boyfriend, since they were going to be the primary users.

As mentioned earlier, this project is still a work in progress, with various styling enhancements and changes coming, because there’s still things I’m not happy with. For example, the light control on the right side of the screen. Additionally, the SCSS code, which is currently a bit untidy, since I wasn’t aware of the SCSS formatter extension in VSC which makes it really easy to use in project, so I changed this later on.
If you want to check out the code:
Github repo