AMSTERDAM ART CENTER REPLICA
Front-end Development
HTML/CSS/JS • Bootstrap/Tiny Slider 2
Front-end Development
HTML/CSS/JS • Bootstrap/Tiny Slider 2

Throughout this assignment, I learned to use SCSS, a skill I still apply in my projects. I utilized Bootstrap for the layout and responsiveness (ensuring compatibility across all devices) and the Tiny Slider 2 library for the sliders on the page. Additionally, I learned to work with ::before and ::after, since there’s a lot of funny triangle shapes on the page that would be easiest when done with one of those pseudo-elements. This is the original site.
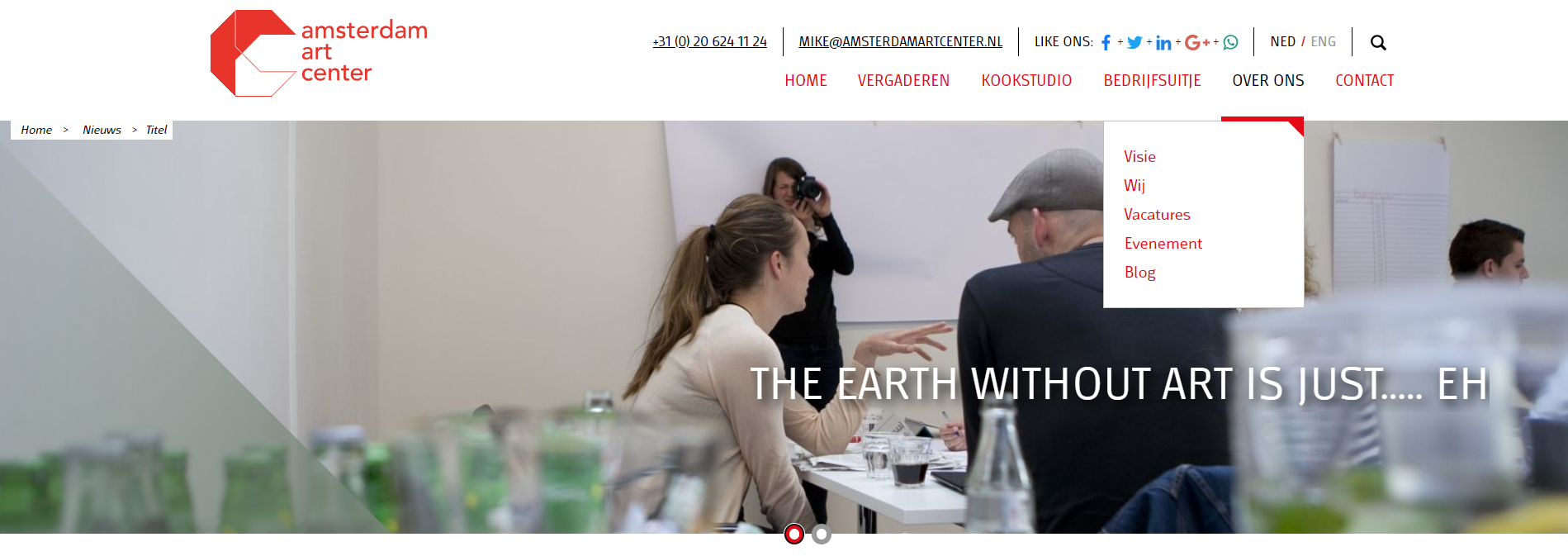
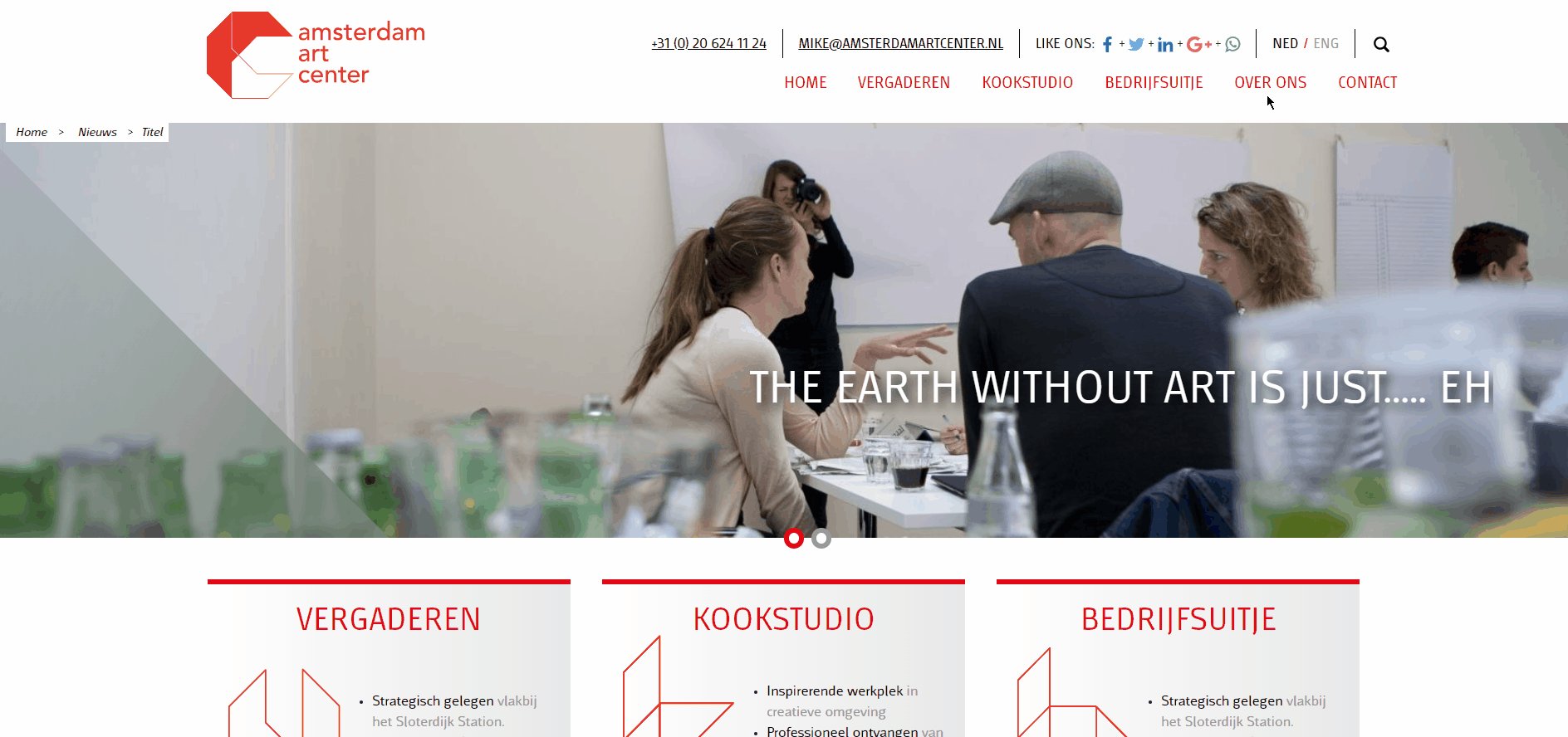
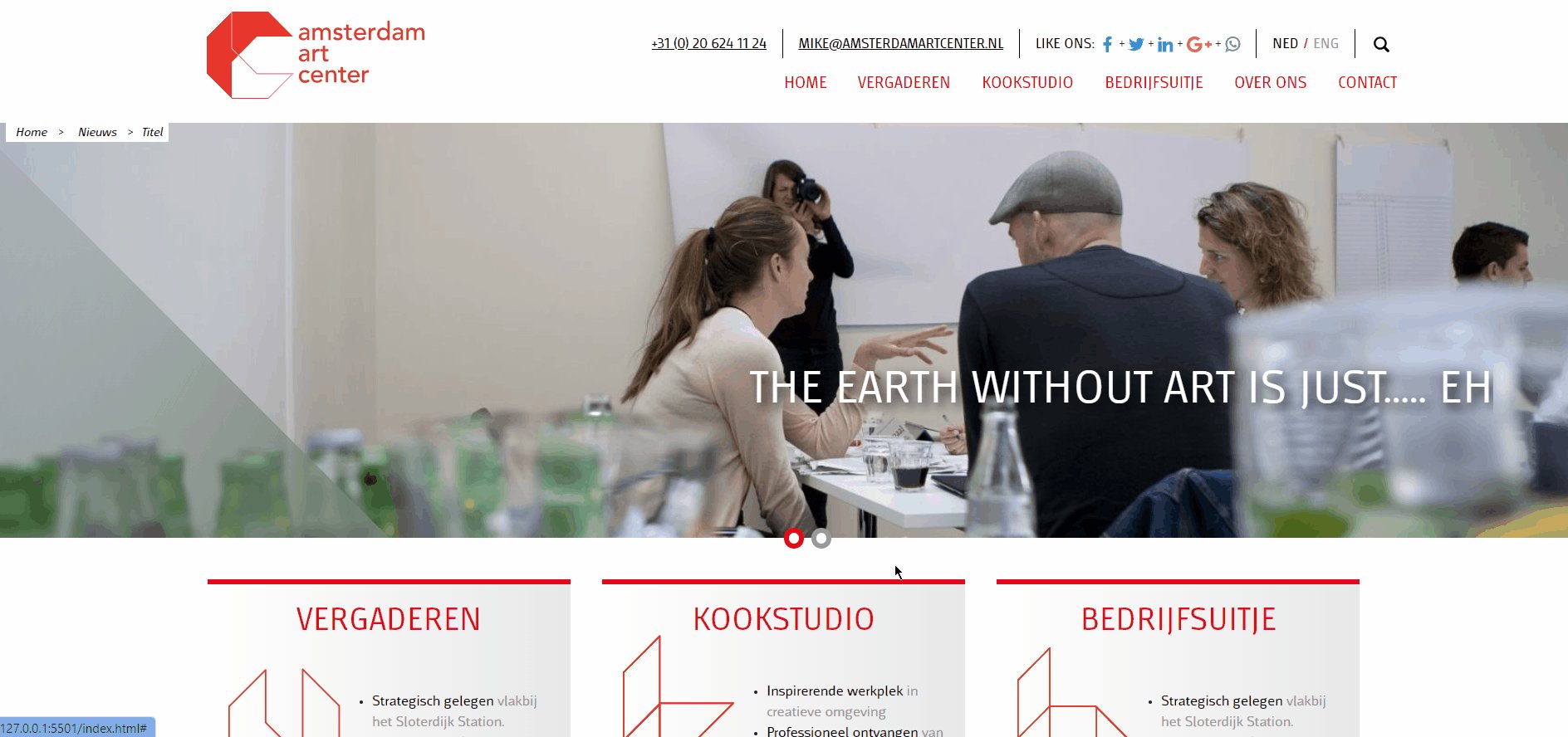
Check it out!Getting started on the project presented challenges due to the complexity of the page. I decided to just go from the top all the way to the bottom and immediately faced a challenge, the websites navigation is very complex. Just beneath the navigation you find the first slider. I had some struggles with it, but eventually managed to make it work.
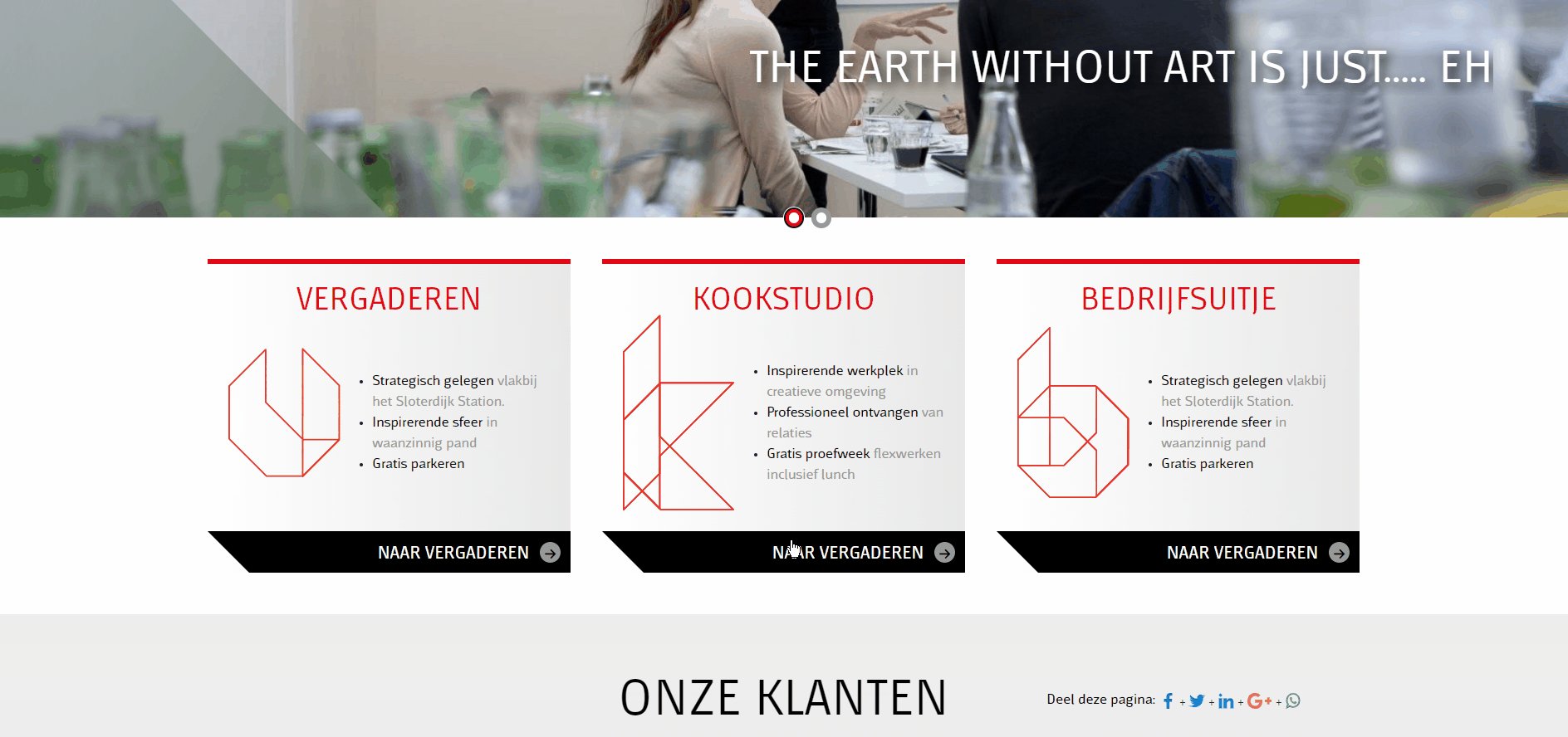
As mentioned earlier, the website features numerous triangle shapes. Using divs and ::after was the most effective method in creating these elements. You can see a few examples on the slider and the hamburger menu.

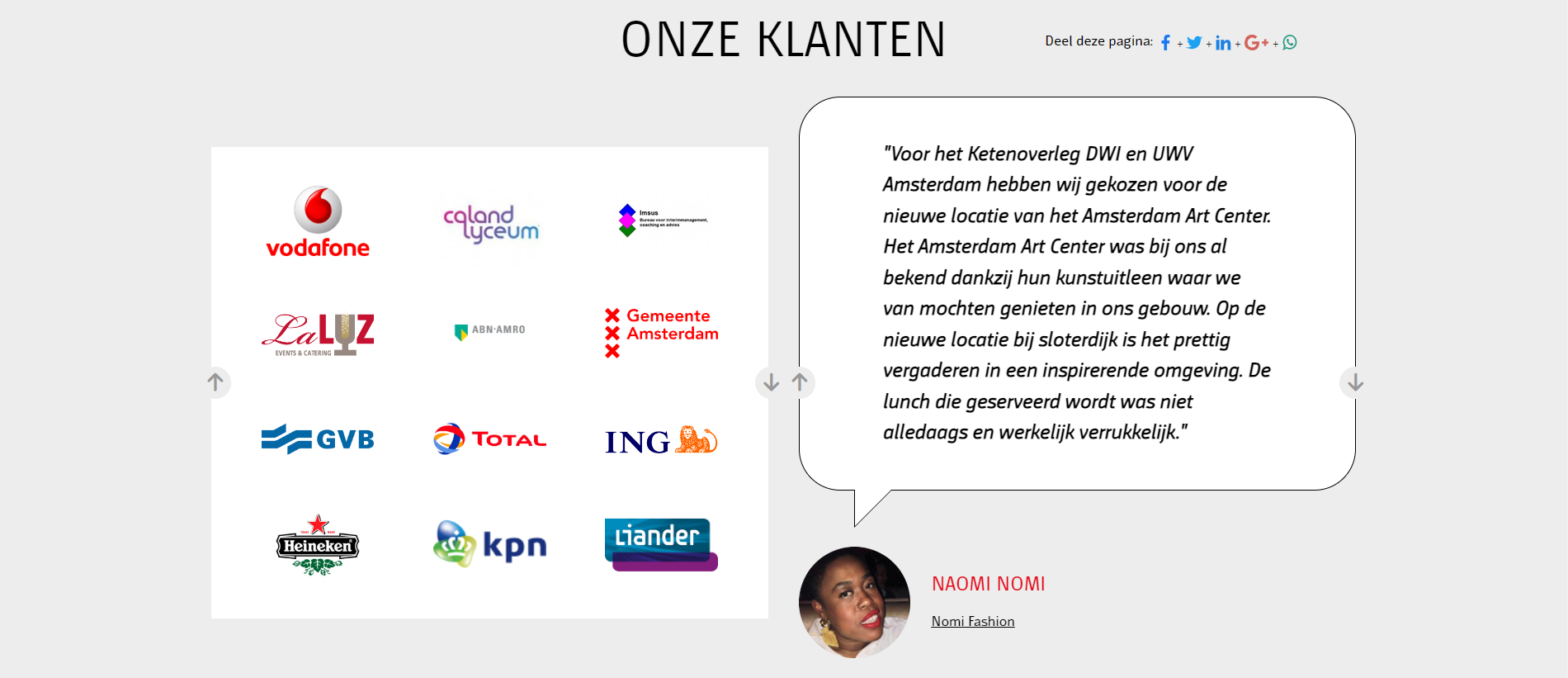
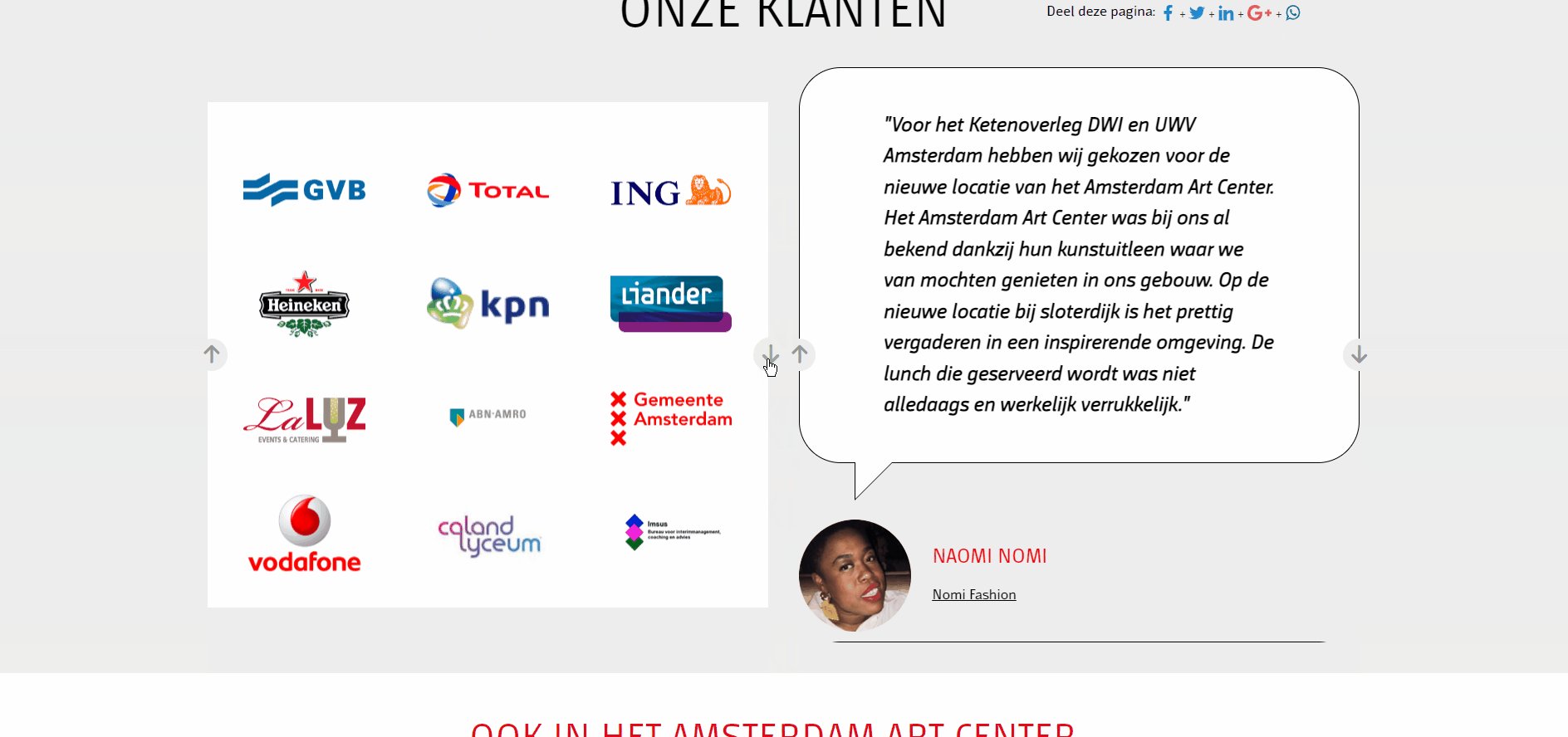
Next up was the, in my opinion, most complex segment of the website. It contains two sliders with content inside of them. Using both Tiny Slider and Bootstrap for this made it work well, allowing me to position the content within the sliders in a better way than by just using flex or grid.


During this project, I learned a lot of valuable skills, like working with SCSS, using JavaScript and CSS libraries and also using divs and pseudo-elements to make diverse shapes.
If you want to check out the code:
Github repo